
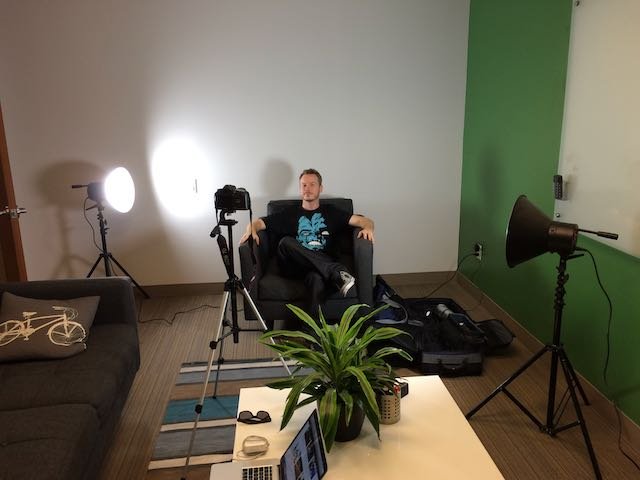
Ready for my closeup: shooting our first Kineviz promo.

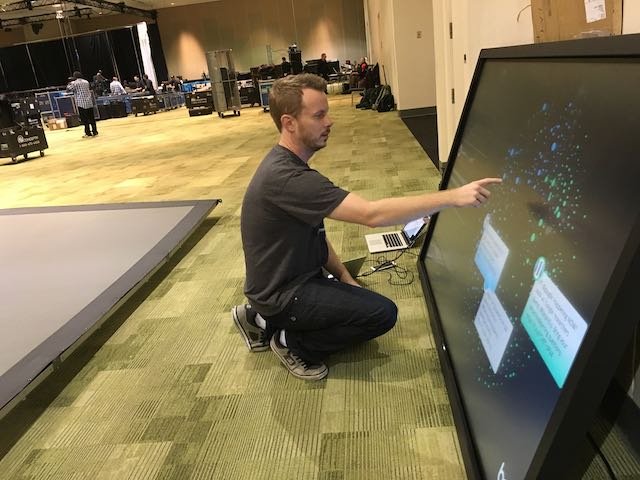
Testing our KineVote Twitter polling system on site @ Moscone

Showing Damon The Social Butterfly at 3dWebFest

Another basement DanceHack at CounterPulse

DanceHack-ing with Ye

Me and Sony at Noitom Shanghai

Nerd Tie!

Occipital Structure Sensor at Home

I've been scanned!

Back stage at Palace of Fine Arts

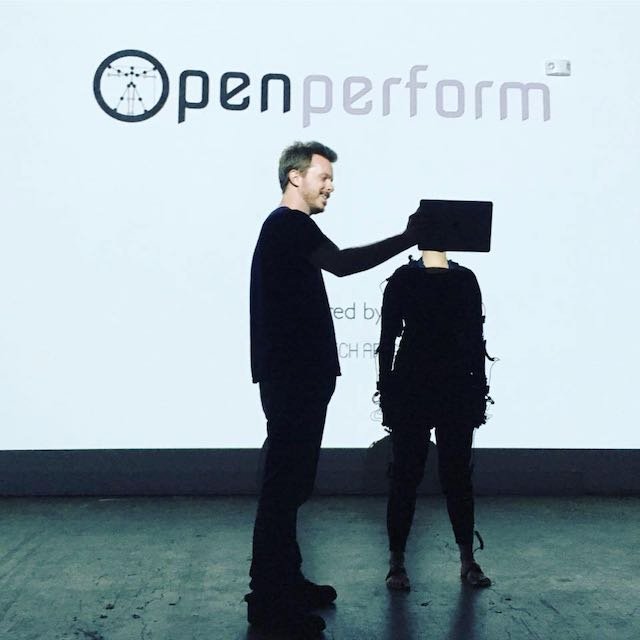
Debuting OpenPerform on stage at Palace of Fine Arts

3dWebFest in Germany!

Lauren is the best!

The Void NYC

Demoing Live AR + Mocap with OpenPerform

I'm a huge dork!

Troubleshooting my WebAR Immersive Experience at AWE

Time to Calibrate

Making weird Mocap Stuff

Kinetech Arts

Why?

Cool lights, huh?

I rock OpenBCI

Magic Leap!

Presenting at IFTF

Look at my brainwaves

Isadora Heatmap

Moody Times at Kinetech Arts Open Lab

I'm cool like that, I guess.
Immersive Web Technologist + Full-Stack Engineer + Artist
I’m a self-taught Creative Technologist with more than 17 years of experience coding front-end, full-stack, and immersive, interactive 2d and 3d content.
When I’m not building Tested, Scalable, Compartmentalized Systems in React, Typescript, Next.js, etc…
I’m crafting New Immersive Experiences in WebXR, producing Art and Technology for Dance & Theater Shows, and creating Interactive Art Installations for Live Events.
My latest passion project is Reckless Technology, a free and open source progressive web app that allows artists and performers to quickly connect and collaborate in real-time.